As part of rapidly prototyping, I wanted to experiment with these so called noBackend apps.
This strategy delegates your server responsibilites to a third party to act as your API and provide you with your own JSON. This is perfect for being able to quickly build out frontend applications especially when working alone or within a small team.
To setup we need to request the JSONP from the service:
_fetch: (url) ->
deferred = @$q.defer()
@$http.jsonp(url).success (data) =>
deferred.resolve @_process data
deferred.promiseThen parse the data as appropriate.
Options
Here are some possible providers along with the relevant JSONP callback.
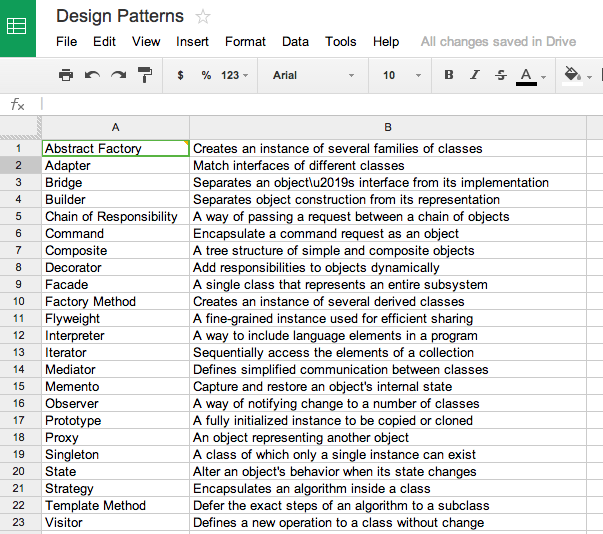
Google Docs
"//spreadsheets.google.com/tq?key=#{id}&gid=0&tqx=responseHandler%3AJSON_CALLBACK"Useful if:
- You have non-technical people who want to assist creating your data
Note
- The Doc needs to be shared
Github Gists
"//api.github.com/gists/#{id}?callback=JSON_CALLBACK"Useful if:
- If you have preformed JSON and simply want to test http requests without setting up server
Firebase.com
Useful if:
- You don’t want to have to worry about servers or writing server code
Quizington
To show case this I have create a sample app, Quizington.
This is an easy way to practise study material with questions and answers. Answers to questions are only displayed when clicked.
All data is stored on either the user’s Google Docs or GitHub Gists as JSON.